Los temas y la renderización
En este artículo introduciremos algunos conceptos para entender qué se ejecuta en el servidor para renderizar las páginas web en el caso de WordPress.
El responsable de la apariencia y del comportamiento de una web hecha con WordPress es el tema activo. Por tanto, es fácil intuir que será éste el que determine cómo se renderizarán las páginas web para el cliente.
Archivos de plantilla (template files)
La renderización de las páginas web que se sirven al cliente se hace por medio del proceso de unos archivos que están en el servidor. Estos archivos se conocen como archivos de plantilla (template files) y son los que componen el tema.
Los archivos de plantilla son principalmente ficheros PHP que contienen:
- Etiquetas HTML (HTML tags).
- Código PHP.
- Etiquetas de plantilla (template tags).
En realidad, las etiquetas de plantilla, son una mezcla de los otros dos. Se trata de llamadas a funciones de WordPress, delimitadas por etiquetas de código PHP, que sirven para obtener alguna información (ya sea de otro archivo, o de la base de datos). P.ej: <php get_header(); ?> hace un include del archivo de cabecera, o <php the_excerpt(); ?> muestra el extracto de una entrada.
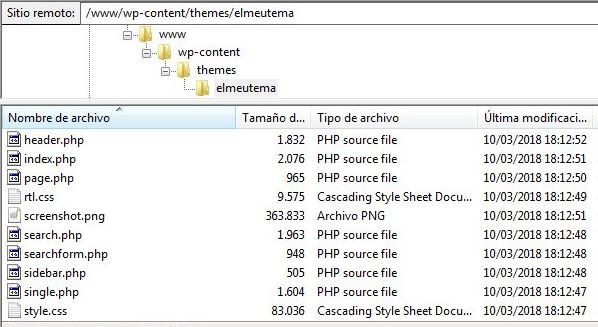
Algunos ejemplos de archivos de plantilla son:
index.php. Archivo utilizado por defecto para renderizar cualquier tipo de página (tiene que existir obligatoriamente en todos los temas).style.css. Hoja de estilos (cascading style sheet) principal del tema. No es ningún PHP, pero también se trata de un archivo muy importante y obligatorio. Además de los estilos, contiene una cabecera con la información del tema (nombre, URI, autor, descripción, etc).category.php. Para renderizar el índice de entradas de una categoría.front-page.php. Si existe, renderiza la página de inicio de la web.- etc.

Plantillas de página (page templates)
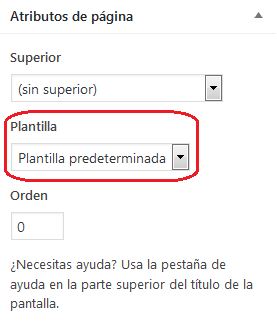
Son un tipo de archivo de plantilla que se aplica a las páginas para determinar su apariencia y su comportamiento. El ejemplo más habitual lo encontramos cuando editamos una página y en el apartado «Atributos de página» se nos da a escoger entre distintas opciones. P.ej. página de ancho completo, de dos columnas, de una columna y una barra lateral (sidebar), etc. En realidad, estamos escogiendo una plantilla de página.

Archivos parciales de plantilla (template partials)
Es habitual que existan partes de los archivos de plantilla que sean iguales para varias páginas de nuestra web. Estas partes comunes, con el fin de simplificar los temas, se suelen poner en archivos separados, de manera que se puedan reaprovechar. A estos archivos se les llama archivos parciales de plantilla (template partials). Lo que se hace es un include de estos archivos en los sitios dónde interesa.
Éste sería el ejemplo que vimos anteriormente en el caso de la etiqueta de plantilla <php get_header(); ?>, que sirve para hacer un include del archivo parcial de plantilla header.php. Otros parciales de plantilla podrían ser el footer.php o el sidebar.php.
Jerarquía de la plantilla (template hierarchy)
La pregunta es «¿cuáles de todos estos archivos se utilizan en cada caso a la hora de renderizar la página?«. La respuesta es que se hace en base a una jerarquía establecida entre los distintos archivos de plantilla, la jerarquía de la plantilla (template hierarchy).
En función del tipo de página web a mostrar, WordPress utilizará unos archivos u otros. Inicialmente lo probará con el primer archivo de la jerarquía que le corresponda. Si no existe, irá a buscar el siguiente de la jerarquía, y así sucesivamente hasta encontrar un archivo para renderizarla. Si no encuentra ninguno, al final siempre busca el index.php, que ya hemos comentado que es obligatorio en todos los temas.
P.ej. para renderizar una entrada (post) lo hará con el primero de esta jerarquía de archivos que encuentre en la carpeta del tema (/wp-content/themes/tema-activo/):
- single-{tipoentrada}–{slug}.php
- single-{tipoentrada}.php
- single.php
- singular.php
- index.php
Esto es, primero se mira si existe un archivo de plantilla específico para la entrada a renderizar (si quieres saber qué es el slug lo puedes consultar en el artículo sobre los enlaces permanentes de WordPress). Si no existe, se busca uno de genérico para renderizar aquel tipo de entrada (como estamos hablando de renderizar una entrada, el tipo de entrada es «post»): single-post.php. Si tampoco existe, se busca el archivo de plantilla single.php. Si no, el singular.php. Finalmente se buscaría el index.php.
En próximos artículos profundizaremos más en la jerarquía de las plantillas. Mientras tanto, si te interesa el tema, puedes consultar la documentación de WordPress: https://developer.wordpress.org/themes/basics/template-hierarchy/.
Etiquetas condicionales (conditional tags)
A la hora de renderizar una página, a menudo es necesario preguntar por determinadas características de ésta. Por ejemplo, es posible que, en un determinado momento, necesitemos saber si estamos renderizando la página de inicio u otra.
Para obtener este tipo de información, existen las etiquetas condicionales (conditional tags). Se trata de funciones de WordPress que permiten obtener información acerca de la página actual (se pregunta por una característica y se obtiene un booleano indicando si es cierta o falsa). En base a esta información, se puede decidir qué contenido mostrar. Para el caso que comentábamos, la función que nos indicará si estamos renderizando la página de inicio es is_front_page().
Las etiquetas condicionales se deben utilizar una vez obtenido de la base de datos el contenido de la página (un proceso que, en WordPress, se conoce como the query). Por eso, los archivos de plantilla son el lugar adecuado, ya que en este punto dicho proceso ya se ha realizado.
El bucle de WordPress (the loop)
El Bucle de WordPress es uno de los procesos principales del WordPress. Se ejecuta para renderizar la entrada o entradas que deben mostrarse en la página web.
Se trata de un fragmento de código que sirve para mostrar las entradas bien formateadas, ordenadas y con los filtros adecuados en la página solicitada.
<?php if ( have_posts() ): while ( have_posts() ) : the_post(); ?>
...
<?php endwhile; endif; ?>
El fragmento de código PHP o HTML que se coloque dentro de el while–endwhile que delimitan el loop, se repetirá para cada entrada (post) del objeto $wp_query (entradas obtenidas de la base de datos).
Puedes comprobarlo tú mismo mirando cómo son los archivos de plantilla del tema activo en tu web WordPress.
Esperamos que te haya resultado útil esta publicación. Si te interesa estar al día de nuestras publicaciones puedes seguirnos en las redes.